
一、JavaScript基础
JavaScript 是一种解释型的脚本语言,被大量地应用于网页中,用以实现网页和浏览者的动态交互。
1. 三大组成
- ECMAScript,描述了该语言的语法和基本对象
- 文档对象模型(DOM),描述处理网页内容的方法和接口
- 浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口
2. 主要功能
- 嵌入动态文本于HTML页面
- 对浏览器事件做出响应
- 读写HTML元素
- 在数据被提交到服务器之前验证数据
- 检测访客的浏览器信息。控制cookies,包括创建和修改等
- 基于Node.js技术进行服务器端编程
在 Node.js 之前,JavaScript 只能运行在浏览器中,作为网页脚本使用,为网页添加一些特效,或者和服务器进行通信。有了 Node.js 以后,JavaScript 就可以脱离浏览器,像其它编程语言一样直接在计算机上使用
Node.js 不是一门新的编程语言,也不是一个 JavaScript 框架,它是一套 JavaScript 运行环境,用来支持 JavaScript 代码的执行。用编程术语来讲,Node.js 是一个 JavaScript 运行时(Runtime)
3. 使用方法
直接嵌入HTML
HTML中的脚本必须位于 <script> 与 </script> 标签之间
脚本可被放置在HTML页面的 <body> 和 <head> 部分中
<!DOCTYPE html>
<html>
<head>
<script>
document.write("JS脚本放在head标签中");
</script>
</head>
<body>
. . .
<script>
document.write("JS脚本放在body标签中,通常放在底部");
</script>
</body>
</html>引入外部JS文件
把脚本保存到外部文件中,然后通过 <script> 标签的 "src" 属性引用
<!DOCTYPE html>
<html>
<body>
<script src="myScript.js"></script>
</body>
</html>- 在标签中填写 onclick 事件调用函数时,不是 onclick=函数名, 而是 onclick=函数名()
- 外部 javascript 文件不使用 <script> 标签,直接写 javascript 代码
- HTML 输出流中使用 document.write,相当于添加在原有html代码中添加一串html代码。而如果在文档加载后使用(如使用函数),会覆盖整个文档
二、JavaScript变量与函数
1. var,let 和 const
var与let涉及块级作用域,let 变量只在所在的代码块内有效
var carname; // 声明变量
carname="Volvo"; // 向变量赋值
var carname="Volvo"; // 声明变量时对其赋值
let num = 1; // let后面不能定义相同名字的变量
const n = 100; // 常量,不可修改
var lastname="Doe", age=30, job="carpenter"; // 一条语句多个变量
var x,y,z=1; // 多个变量不可以同时赋同一个值,x,y为undefined,z为12. 数据类型
// 布尔
var x = true;
var y = false;
// 数字
var num1 = 3.14;
var num2 = 1001;
var num3 = 123e5;
// 字符串
var str1 = "John Doe";
var str2 = 'John Doe';
var str3 = Undefined; // 这个值表示变量不含有值。可以通过将变量的值设置为 null 来清空变量
str3 = null;
// 数组
var array = [40, 100, 1, 5, 25, 10];
var cars = new Array();
cars[0] = "Saab";
cars[1] = "Volvo";
cars[2] = "BMW";
cars.push("第4个元素", "第5个元素"); // 添加末尾,unshift()开头添加
cars.pop(); // 删除末尾,shift()开头删除
// 对象
var object = {
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
}
3. 函数
// 函数声明
function functionName(parameters) {
执行的代码
}
// 函数表达式
// 在函数表达式存储在变量后,变量也可作为一个函数使用
var x = function (a, b) {return a * b};
var z = x(4, 3);
// Function()构造函数
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
// 函数提升(Hoisting)- 可以在声明之前调用,但类没有类似的提升
myFunction(5);
function myFunction(y) {
return y * y;
}
// 自调用函数 - 自己调用自己
(function () {
var x = "Hello!!";
})();
// 函数是对象 - 有属性和方法
function myFunction(a, b) {
return arguments.length;
}
var txt = myFunction.toString();4. 控制语句
条件分支
// if条件分支 - 条件false的等效值有:false, undefined, null, 0, NaN, ""
if (cond1){
}
else if (cond2){
}
else if (cond3){
}
else{
}
// witch分支
switch(expression){
case label_1:
statements_1
[break;]
case label_2:
statements_2
[break;]
...
default:
statements_def
[break;]
}循环语句
// For 循环 - 循环代码块一定的次数
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
// 语句 1 (代码块)开始前执行
// 语句 2 定义运行循环(代码块)的条件
// 语句 3 在循环(代码块)已被执行之后执行
// For/In 循环 - 循环遍历对象的属性
for (x in 可遍历对象) // x 为属性名
{
执行代码块
}
// While 循环 - 当指定的条件为 true 时循环指定的代码块
while (条件)
{
需要执行的代码
}
// do/while 循环 - 同样当指定的条件为 true 时循环指定的代码块
do
{
需要执行的代码
}
while (条件);5. 异常判断
try {
... //异常的抛出
} catch(e) {
... //异常的捕获与处理
} finally {
... //结束处理
}三、JavaScript原型对象与类
在class概念引入之前,js通过原型对象来实现类和类的继承,在ECMAScript 6出现class的概念之后,才算是告别了直接通过原型对象来模拟类和类继承,但class也只是基于JavaScript原型继承的语法糖
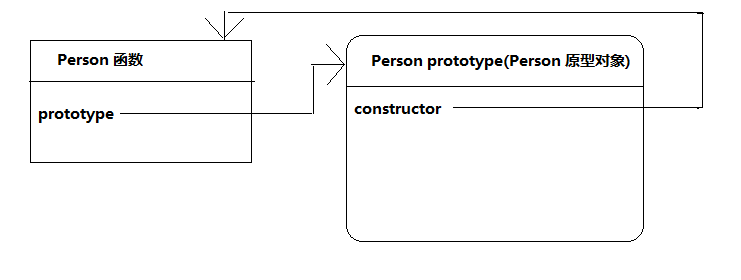
1. 原型对象
声明一个函数,则这个函数默认会有一个属性叫prototype ,而且浏览器会自动按照一定的规则创建一个对象,这个对象就是这个函数的原型对象,prototype属性指向这个原型对象。这个原型对象有一个属性叫constructor执行了这个函数
注意:原型对象默认只有属性: constructor,其他都是从Object继承而来,暂且不用考虑

这部分详见: 最详尽的 JS 原型与原型链终极详解
2. 函数对象
我们定义的函数,语法上都称为函数对象,看我们如何去使用。如果我们单纯的把它当成一个函数使用,那么它就是函数,如果我们通过他来实例化出对象来使用,那么它就可以当成一个函数对象来使用
// 新建对象
// 直接创建
objectName = {name:value,name:function()}
// new 创建
objectName = new Object() //Object()是创建一个{}对象
objectName = new constructor //constructor:构造器 有点像python中的类
// 对象构造器
function Person(firstname,lastname,age,eyecolor)
{
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
//this通常指向的是我们正在执行的函数本身,或者是指向该函数所属的对象(运行时)类似python中self
//添加方法
this.changeName=changeName;
function changeName(name)
{
this.lastname=name;
}
}
// 根据构造器实例对象
var person1=new Person("John","Doe",50,"blue"); //一定要用new
var person2=new Person("Sally","Rally",48,"green"); //没有初始化数值的属性会指定undefined
// 访问对象属性与方法
person1.lastName;
person1["lastName"];
person1.changeName('dave')
// 向对象添加属性
person1.firstname="John";
person1.lastname="Doe";
person1.nationality = "English"; //可以给对象添加新的属性
Person.nationality = "English"; //如果给构造器直接添加新的属性,这里就是给Person这个对象加属性,不会遗传给Person的实例对象的3. 类
类的使用
class ClassName {
constructor() { ... }
method_1() { ... }
method_2() { ... }
method_3() { ... }
}类表达式
类表达式是定义类的另一种方法。类表达式可以命名或不命名。命名类表达式的名称是该类体的局部名称
// 未命名/匿名类
let Runoob = class {
constructor(name, url) {
this.name = name;
this.url = url;
}
};
console.log(Runoob.name);
// output: "Runoob"
// 命名类
let Runoob = class Runoob2 {
constructor(name, url) {
this.name = name;
this.url = url;
}
};
console.log(Runoob.name);
// 输出: "Runoob2"类继承
class Site {
constructor(name) {
this.sitename = name;
}
present() {
return '我喜欢' + this.sitename;
}
}
class Runoob extends Site {
constructor(name, age) {
super(name);
this.age = age;
}
show() {
return this.present() + ', 它创建了 ' + this.age + ' 年。';
}
}
let noob = new Runoob("菜鸟教程", 5);
document.getElementById("demo").innerHTML = noob.show();四、JavaScript DOM
1. DOM对象
在浏览器中,页面被加载的时候,会自动生成这个页面的DOM对象(document)
DOM对象是一个树模型,可以通过这个对象:
- 改变页面中的所有 HTML 元素
- 改变页面中的所有 HTML 属性
- 改变页面中的所有 CSS 样式
- 对页面中的所有事件做出反应
① 查找HTML元素
// 通过id查找
var x=document.getElementById("intro");
//如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
//如果未找到该元素,则 x 将包含 null。
// 通过标签查找
var y=document.getElementsByTagName("div");
//如果有多个同类标签,则返回多个对象的数组
// 通过类名查找
var x=document.getElementsByClassName("intro");
// 因为查找返回的元素也是对象,所以可以对它再进行查找
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
//本例查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素② 修改HTML元素
// 改变HTML输出流 - 如果在文档(DOM)加载完成之后使用则会覆盖该文档
document.write();
// 修改 HTML 内容
document.getElementById(id).innerHTML=新的 HTML内容
// 改变 HTML 元素的属性
document.getElementById(id).attribute=新属性值
// 例子
document.getElementById("changer").innerHTML = "新文本!"; //使用 innerHTML 属性
document.getElementById("changer").style.color = "red"; //改变 css
document.getElementById("image").src = "images/header.png"; //改变 HTML 属性
document.getElementById("image").style.width = "150px"; //改变 css
document.getElementById("image").style.visibility = "visible";2. DOM事件
事件可以是浏览器行为,也可以是用户行为,当事件触发时,可以执行对应的js代码
① 属性添加事件
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button>
<p id="demo"></p>
② 由DOM对象分配事件
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
</script>③ addEventListener()方法
element.addEventListener(event, function, useCapture);
// 第一个参数是事件的类型 (如 "click" 或 "mousedown").
// 第二个参数是事件触发后调用的函数
// 第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的
// 事件传递定义了元素事件触发的顺序。 如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
// 在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
// 在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
// 例子
var x = document.getElementById("listener");
x.addEventListener("mouseover", myFunction, false);
x.addEventListener("click", mySecondFunction);
x.addEventListener("mouseout", function() { myThirdFunction(x); });
// 移除事件句柄
document.getElementById("listener").removeEventListener("mouseover", myFunction);
// 考虑兼容性,老浏览器使用 detachEvent() 方法来移除事件句柄:
/*
* 参数:
* obj:要绑定事件的对象
* eventStr:事件(注意:这里不要on)
* callback:回调函数
*/
function bind(obj, eventStr, callback) {
if (obj.addEventListener) {
//大部分浏览器
obj.addEventListener(eventStr, callback, false);
} else {
//IE8及以下
obj.attachEvent("on" + eventStr, function() {
//在匿名函数中调用回调函数
callback.call(obj);
});
}
}3. DOM元素
// 元素 (节点) 的添加移除
function append_child() {
var child = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
child.appendChild(node);
var parent = document.getElementById("div1");
parent.appendChild(child); // 插入元素节点到父节点下
parent.insertBefore(child, 对象); // 添加到某元素前
parent.removeChild(child对象); // 移除某元素
parent.replaceChild(新, child旧); // 替换某元素
}五、JavaScript BOM
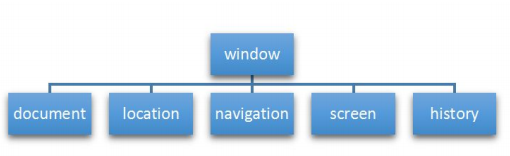
BOM ( 浏览器对象模型 ) 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性,BOM提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window
1. window对象
window对象是js中的顶级对象,所有定义在全局作用域中的变量、函数都会变成window对象的属性和方法,在调用的时候可以省略window

2. 窗口相关事件
① 窗口加载事件
window.onload 是窗口 (页面)加载事件, 当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等), 就调用的处理函数
DOMContentLoaded 事件是仅当DOM加载完成(不包括样式表,图片,flash等)就调用的处理函数,页面图片很多的时候用 DOMContentLoaded 事件更合适
window.onload = function(){}
或者
window.addEventListener("load",function(){});
document.addEventListener('DOMContentLoaded',function(){})
// 案例:显示顺序 : 33 22
<script>
window.addEventListener('load', function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('点击我');
})
})
window.addEventListener('load', function() {
alert(22);
})
document.addEventListener('DOMContentLoaded', function() {
alert(33);
})
</script>注意
- 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数
- window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准
- 如果使用 addEventListener 则没有限制
② 调整窗口大小事件
window.onresize是调整窗口大小加载事件, 当触发时就调用的处理函数
window.onresize = function(){}
window.addEventListener("resize",function(){});
// 获取浏览器窗口的内部尺寸(包括滚动条)
var w = window.innerWidth;
var h = window.innerHeight;
// 案例 : 当窗口小于800px时 div会隐藏
<body>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize', function() {
console.log(window.innerWidth);
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
</body>③ 其他 Window 方法
window.open() - 打开新窗口
window.close() - 关闭当前窗口
window.moveTo() - 移动当前窗口
window.resizeTo() - 调整当前窗口的尺寸
screen.availWidth screen.availHeight // 可用高度 3. location 对象
window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析 URL 。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象
location.href 返回当前页面的URL - 即完整网址
location.hostname 返回 web 主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回 web 主机的端口 (80 或 443)
location.protocol 返回所使用的 web 协议(http: 或 https:)4. history 对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL
function back() {
// 与在浏览器点击后退按钮相同
history.back();
}
function forward() {
// 与在浏览器中点击向前按钮相同
history.forward();
}
function go() {
// 参数1前进一个页面,-1后退一个页面
history.go(参数);
}5. navigator 对象
navigator对象包含有关浏览器的信息,它有很多属性
我们最常用的是userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值
// 终端判断
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
// 更多信息
function info() {
txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>";
txt += "<p>浏览器名称: " + navigator.appName + "</p>";
txt += "<p>浏览器版本: " + navigator.appVersion + "</p>";
txt += "<p>启用Cookies: " + navigator.cookieEnabled + "</p>";
txt += "<p>硬件平台: " + navigator.platform + "</p>";
txt += "<p>用户代理: " + navigator.userAgent + "</p>";
txt += "<p>用户代理语言: " + navigator.language + "</p>";
}6. 弹窗
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框
- 警告框经常用于确保用户可以得到某些信息,当警告框出现后,用户需要点击确定按钮才能继续进行操作
- 确认框通常用于验证是否接受用户操作,当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false
- 提示框经常用于提示用户在进入页面前输入某个值。用户需要输入某个值,然后点击确认或取消按钮才能继续操纵,如果用户点击取消,那么返回值为 null
// 警告框
window.alert("sometext");
// 确认框
window.confirm("sometext");
// 提示框
window.prompt("sometext","defaultvalue");
// 案例
function box() {
// 警告框
alert("你好,我是一个警告框!");
// 确认框
var r = confirm("按下按钮!");
if (r == true) {
// x="你按下了\"确定\"按钮!";
} else {
// x="你按下了\"取消\"按钮!";
}
// 提示框
var person = prompt("请输入你的名字", "Harry Potter");
if (person != null && person != "") {
var x = "你好 " + person + "! 今天感觉如何?";
alert(x);
}
}7. 计时事件
// 计时事件
setInterval() - 间隔指定的毫秒数不停地执行指定的代码
setTimeout() - 在指定的毫秒数后执行指定代码
// 案例
var myVar1;
var myVar2;
function time1() {
myVar1 = setInterval(function() { alert("Hello") }, 3000);
}
function time2() {
myVar2 = setTimeout(function() { alert("Hello") }, 3000);
}
function time3() {
// 停止定时器
clearInterval(myVar1);
clearTimeout(myVar2);
}8. Cookie
Cookie 的作用就是用于解决 "如何记录客户端的用户信息":
- 当用户访问 web 页面时,他的名字可以记录在 cookie 中
- 在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录
// Cookie 以名/值对形式存储
username=John Doe
// 创建Cookie
document.cookie="username=John Doe";
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT";
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
// 读取Cookie
var x = document.cookie;
// 修改Cookie
document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
// 删除Cookie
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
// Cookie 实例
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = "expires=" + d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf(name) == 0) { return c.substring(name.length, c.length); }
}
return "";
}
function checkCookie() {
var user = getCookie("username");
if (user != "") {
alert("欢迎 " + user + " 再次访问");
} else {
user = prompt("请输入你的名字:", "");
if (user != "" && user != null) {
setCookie("username", user, 30);
}
}
}
参考资料
https://www.runoob.com/js/js-tutorial.html
https://www.cnblogs.com/fengf233/p/10944084.html
https://www.jianshu.com/p/dee9f8b14771
https://blog.csdn.net/DDxuexi/article/details/121799345
```
name: Wayne's blog
link: https://wrans.top
avatar: https://cdn.staticaly.com/gh/wayne0926/myphoto@master/img/avatar.jpg
descr: 以梦为马,不负韶华。
```
信息如下:
站点名称:小陈博客
站点描述:理想成为大牛的小陈同学
站点网址:https://reinness.com
站点图片:https://qiniu.reinness.com/avatar.png
作者申请此计划后将作者的文章进行搬迁同步到社区的专栏下,你只需要简单填写一下表单申请即可,我们会给作者提供包括流量、云服务器等,另外还有些周边礼物。